Cryptex 4.0 with Retina/HighDPI support
behind the scene – high-resolution, css based images using media queries
The Story#
No scrapers. No harvesters. No spambots. That’s our goal.
A several years ago, i’ve released the first version of the Crypex Plugin to protect E-Mail-Addresses on WordPress based websites. It works great but currently many mobile devices like tablets, smartphones are using high-dpi displays which results in blurred E-Mail-Addresses. Therefore i’ve create a new version of the Cryptex Plugin which generates high-resolution-images.
The Plugin#
The Cryptex plugin for WordPress is used to display email addresses – that are normally expressed in plain text – as an image automatically. It works with emails, telephone numbers, postal addresses or any other text-content. This will stop harvesters and crawlers from gathering sensentive data from your website. Just wrap your E-Mail-Address into a shortcode like (at) – that’s it. Or use the Autodetect filter to transform every E-Mail-Address on your page automatically into an image!
Features#
- Fully customizable appearance: you can configure font-family, font-size and font-color – everything looks like your theme style
- Shortcode and/or Autodetection usage!
- Build-In E-Mail-Address-Autodetection – all addresses on your page are protected automatically (if you want it – you can also just use shortcodes!)
- Autodetection filters configurable for the_content, the_excerpt, comments, comments_excerpt, text-widget
- Reversible Address-Autodetection Process – your content is modified aslong the plugin is activated
- Also useable to protect postal-addresses, telephone-numbers, names and other sensitive informations
- Protects E-Mail hyperlinks (mailto) by using javascript based key-shifting encryption/decryption with dynamic keys – but you can use images only
- Suitable for high traffic sites – automated caching of dynamic generated images and CSS
- Native support for MooTools and jQuery is given – all other frameworks/browsers are supported by generic javascript code
- Automatic font-search (standard system font-paths)
- Supports the new modern UI style of WordPress 3.8
Security Levels#
Cryptex provides various obfuscation modes for E-Mail-Addresses:
- Plain Text – only text-transformations are applied – no use of images
- Single Image – the e-mail-address is expressed as a single image
- Multipart Image – the e-mail-address is splitted into two images, seperated by the @-sign in plain text
- Advanced Multipart Image – the craziest one: each part (divided by dot’s and @ sign) is displayed as a seperate image, the dividers as plain text
Current Look & Feel#
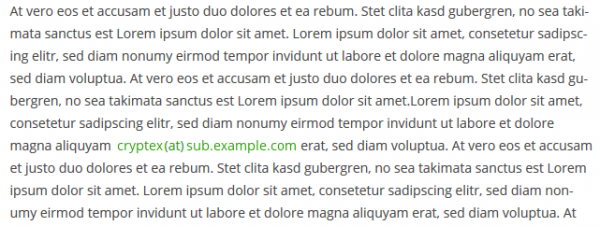
The following screenshot is captured using Firefox on Windows 7 (96dpi and a Device-Pixel-Ratio of 1). It looks as excepted: exactly as the text!
But if your looking on the same page using a modern high-dpi device like an iPad4..there is a big disadvantage: blurred E-Mail-Addresses… This is caused by the fact, that high-dpi devices using a much higher “virtual” resolution.
High-Dpi Implementation#
Standard Images#
The classic cryptex plugin uses img-tags to display the generated images. To display optional high-resolution images, the upcoming HTML5 standard provides two different methods (picture tag and srcset) to serve images with different resolution. But in case of the current misssing support of this featues in major browser another solution is required.
Classic HTML Structure#
<span class="cryptex " rel="..."> <img src="....png" alt="hidden" /><span class="divider">(at)</span><img src="....png" alt="hidden" /> </span>
Security-Mode: Multipart Image
CSS Images#
A widely supported feature is the use of Media Queries to match device specific resolutions/features. Instead of using a standard img-tag, the Cryptex Plugin is using inline-container with css based background-images. This gives the possibility to change the image depending on the device pixel density.
New Crypex HTML-Structure#
<span class="cryptex " rel="..."> <span class="CryptexImg" id="ctx77...6a"></span><span class="divider">(at)</span><span class="CryptexImg" id="ctx77ca12...a"></span> </span>
Each image(-container) is identified by it’s own unique image-id (scheme: ctx[hash]). An additional inline-stylesheet is injected into the footer of all pages with the corresponding image-url’s. This feature require the theme/template to trigger the wp_footer action. It’s a commonly used hook, so most of the available theme should support it. If not, you can easily add this feature by adding a call to wp_footer() into your theme’s footer.php.
CSS Image Table#
<style type="text/css">
#ctx5b3c86dfb3d0d7888cd14ce27873536a941438fa{width: 86px;height: 20px;background-image: url(...73536a941438fa.png);}
#ctx6648f10fe05db342f2e123dcd36d6a84f682ed98{width: 140px;height: 20px;background-image: url(...d36d6a84f682ed98.png);}
...
@media (-webkit-min-device-pixel-ratio: 1.5), (min--moz-device-pixel-ratio: 1.5), (min-resolution: 1.5dppx), (min-resolution: 144dpi){
#ctx5b3c86dfb3d0d7888cd14ce27873536a941438fa{background-image: url(...57b020de7a.png);}
#ctx6648f10fe05db342f2e123dcd36d6a84f682ed98{background-image: url(...8a5ddca13e42ab2.png);}
}
</style>
CSS Media Query#
The following CSS media query is used to display the high resolution images. A Device-Pixel-Ration greater 1.5 is used as lower limit. This will match major high-dpi devices. Following the MDN recommendation.
@media (-webkit-min-device-pixel-ratio: 1.5), /* webkit-based browsers */ (min--moz-device-pixel-ratio: 1.5), /* Older Firefox browsers (prior to Firefox 16) */ (min-resolution: 1.5dppx), /* the standard/recommended way */ (min-resolution: 144dpi) /* no-dppx fallback */
Source: Mozilla Developer Network
The Result#
It seems that a scaling factor of 3 (trippled image dimensions) provides the best results compared to the image sizes. This factor is set as default value, but you are free to change it.
Cryptex on iOS 8#
Safari; iPad4 with Retina Display and a Device-Pixel-Ratio of 2.
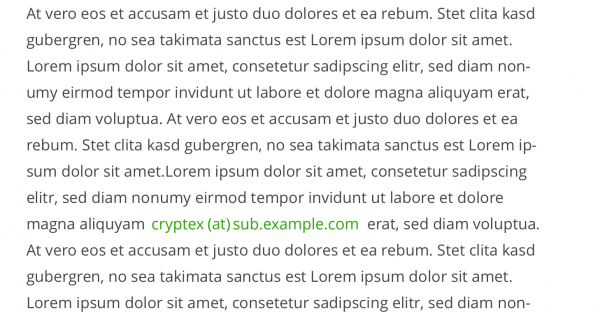
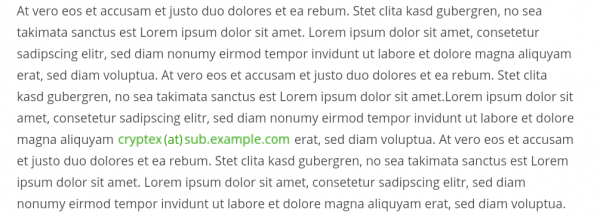
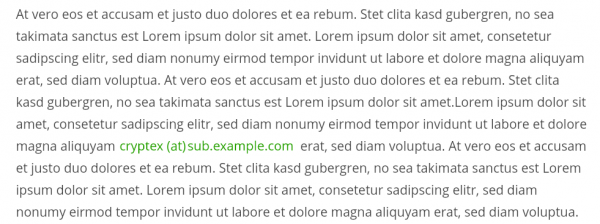
Please click on the images to view them with full-resolution. The Cryptex-protected E-Mail-Address is displayed in green text.
Standard Cryptex#
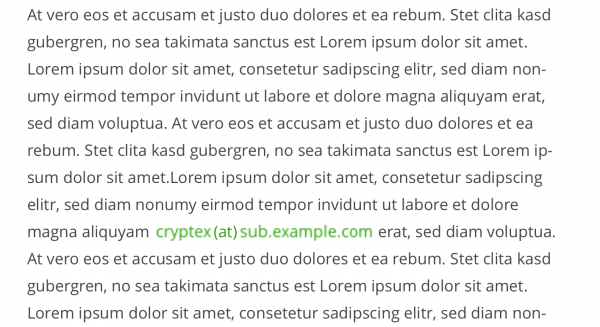
HDPI Cryptex: Factor 2#
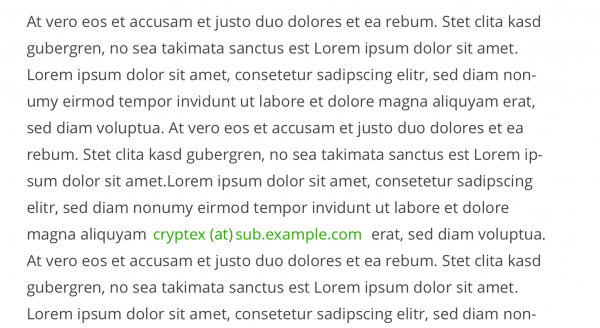
HDPI Cryptex: Factor 3#
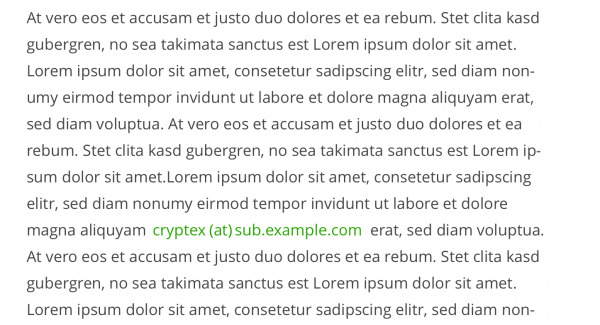
HDPI Cryptex: Factor 4#
Cryptex on Android 4.4#
Chrome; Sony Tablet Z with FullHD display and a Device-Pixel-Ratio of 1.5
Standard Cryptex#
HDPI Cryptex: Factor 3#
Download#
The upcoming 4.0 release will be available soon. I’m currently working on the documentation and some requested shortcode-features. Full hdpi support is already implemented! :)
Download Cryptex on WordPress.org Plugin Repository